The Web and the Internet
The Internet
Even though we tend to use "the web" and "the internet" interchangably, they're actually two different things. While the focus of this course is on the web and web development, it's good to have some foundational understanding of the internet.
Starting in the 1960s, university and government researchers created a system to share files between computers. That system, called ARPANET, established protocols for file sharing, routing, and messaging that grew into the public internet.
Since then, the internet has grown to become a global network of cables, cell towers, satellites, phones, and computers, all connected by networking protocols descended from those of ARPANET.
You may have seen protocols like http (it's in the address bar, or at the beginning of a URL). Protocols like HTTP (the hypertext transfer protocol)
are sets of rules that software programs follow so that they understand each other.
Connecting billions of different devices requires a lot of rules! There are a lot of protocols that make up the modern Internet -- HTTP, TCP/IP, Ethernet, DNS, Websockets... Even Bluetooth is a protocol that carries internet traffic!
You don't need to know what those acronyms stand for yet. You should know that the Internet is made of a lot of devices, connected by protocols.
Web Pages
If the Internet is the connections between the computers plus the protocols they use to communicate, the Web is the most visible way that people interact with the internet in their daily lives.
The Web was originally conceived as a collection of files and documents, shared and linked together using the internet.
Web pages are documents, created using HTML, CSS and other web technologies. Web pages can be accessed using a web browser, like Chrome or Edge. Pages contain text, images, links, and other elements.
A combination of multiple web pages makes up a website.
📺 How does the web work?
Here’s the main things to focus on:
- You use your browser to navigate to a url:

- Your browser requests files from a server
- The server sends files
- HTML
- CSS
- JavaScript
- images
- others like audio, fonts, and attachments
- Your browser turns those files into the page that you see.

Further Exploration: Clients and Servers
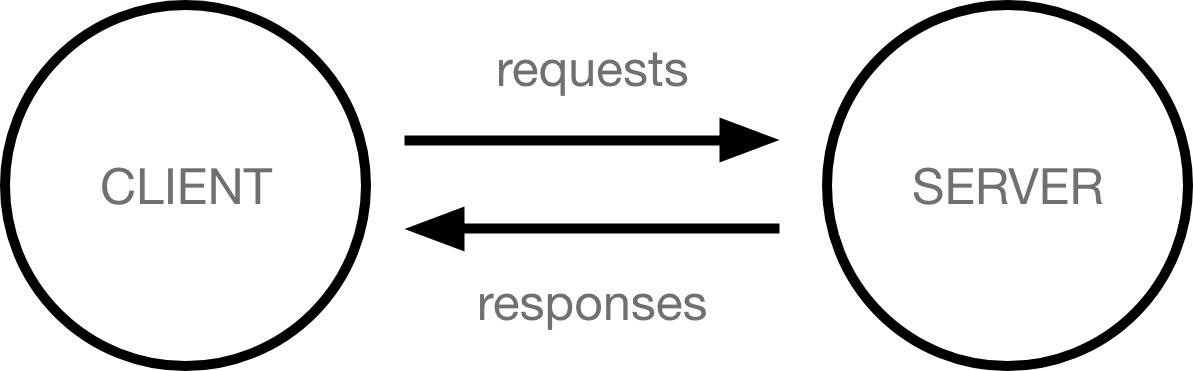
Computers connected to the web are called clients and servers. A simplified diagram of how they interact might look like this:

- Clients are internet-connected devices. For example, your computer connected to your Wi-Fi, or your phone connected to your mobile network, using software available on those devices — usually a web browser like Firefox or Chrome.
- Servers are computers that store webpages, sites, or apps. When a client device wants to access a webpage, a copy of the webpage is downloaded from the server onto the client machine to be displayed in the user's web browser.
What makes up a web page?
A website is made up of many different files. These files come in two main types:
- Code files: Websites are built primarily from HTML, CSS, and JavaScript, though you'll meet other technologies a bit later.
- Assets: This is a collective name for all the other stuff that makes up a website, such as images, music, video, or PDFs.
🔍 Further Exploration: How does the browser put the files together?
When browsers send requests to servers for HTML files, those HTML files often contain <link> elements referencing external CSS stylesheets and <script> elements referencing external JavaScript scripts.
- The browser reads the HTML file first.
- The browser looks for any
<link>elements to external CSS stylesheets and any<script>elements that reference JavaScript files. - The browser sends requests back to the server for the CSS files it has found from
<link>elements and the JavaScript files from<script>elements. - The browser builds the page from the HTML, applies the styles from the CSS, and executes the JavaScript. It shows the resulting page on the screen.
- Then you see the page content, and can interact with it!
In this class, we won’t worry too much about how the other computer decides which files to send, or how to write other kinds of programs. If you continue to learn more about programming and web development, you’ll learn more about how that part of the system works.
If you’re curious about this topic, you can read more on MDN’s page on How the Web Works.
Practice: Draw the Web
👩🏾🎨 Draw what it looks like to load a webpage. Some ideas to include in your image: browser, server, files (HTML, CSS, JS)
- Draw using whatever tool you like (such as paper, tldraw, or the built-in Padlet draw tool)
- Take a screenshot, a phone picture, or export the image if you use a drawing tool
- Upload the image to the Padlet (click the + button in the bottom-right, then add your image)
- You can also choose to Draw from the Padlet "more" menu.