Information Architecture (IA)
Estimated Time: 30 minutes
Information architecture (IA) is a crucial aspect of UX design. It helps to organize and structure content on a website or application in an intuitive and meaningful way that makes it easy for users to access and navigate digital products. At its core, IA is about understanding how users think and how they will interact with a product. When done correctly a good IA may contribute to:
- A good brand and product image
- An increase in users
- Better click through rates
- Increased conversions and in-turn an increase in revenue
IAs are usually represented using tree like diagrams. PMs, designers and engineers use these diagrams to clearly map out how a product should be designed and built so that it's easy for users to find what they are looking for and understand how all the pieces of a digital product fit together.
IA Diagrams
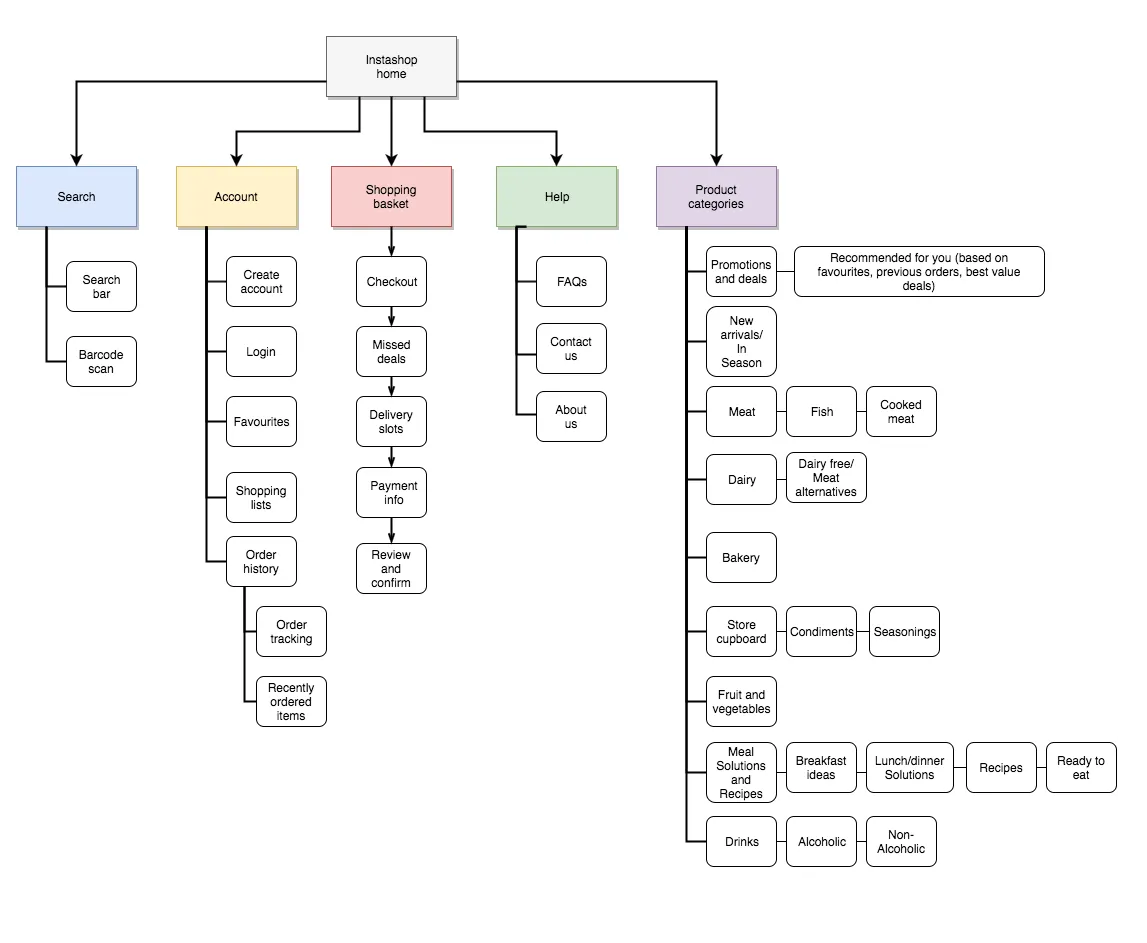
As stated above IA diagrams a great way to map out how a product should be organized and structured. The image below shows an example of simple and intuitive IA diagram for an online grocery delivery product. Spend a couple minutes going through the image. Pay attention to how the designer grouped and structured the features and functionalities.
 Site map designed by Amy Shepheard for a online grocery delivery product in development
Site map designed by Amy Shepheard for a online grocery delivery product in development
From the image we can see that; search, account, shopping basket, help and product categories are features which can be accessed from the home page. Within each of these features users can access; related features, carry out a range of functionalities or view products/information by category. This is a good example of how information, features and functionalities can be organized and structured in an intuitive and meaningful way so that it’s easy for users to navigate and find what they are looking for.
Creating IA Diagrams
Video Summary/Takeaways
Before creating an IA diagram:
- Define the company goals with the product
- Define users’ goals with the product
- Analyze the IAs of similar products to understand what users expect
- Define your content
The steps involved in creating an IA diagram are:
- Categorize, prioritize, then group content
- Create a sitemap based on your content groups
- Outline all the possible ways users can access your content groups (i.e some content groups may be accessed through multiple paths in your product)
- Create and refine content labels
Testing IAs
Designers usually create IAs based on their assumptions of users' mental models. These assumptions may be influenced by the IAs of: competitors products, previous products they’ve designed, products they interact with in their daily lives, etc.
These assumptions are often correct, but there are times when it's trickier to figure out the most logical/meaningful way to organize and structure content. When faced with this challenge, testing out a proposed information architecture is a great way to determine if it matches users’ mental models. The two most common ways to test IAs are card sorting and tree testing.
Card Sorting
Card sorting helps designers discover how users understand and categorize information. It involves asking participants to sort cards containing different items into labeled groups. The results can then be used to figure out how best to group and label information in a way that makes the most sense to users.
Tree Testing
Tree testing helps designers determine how easy it is for users to find what they're looking for in a product. It involves presenting participants with an IA then giving them tasks to accomplish e.g “where would you look for information about pricing?” or “how would you find answers to questions you may have about this product?”. Participants are observed to determine how they go about finding the information.
While we won't go into the details in this lesson, note that card sorting and tree testing can be done in different ways, for different reasons and through different mediums.
IA Practice
Post your answer in the padlet below.
Expand here to see the answers
- Status
- Calls
- Communities
- Chats
- Settings