The Box Model
Rectangles everywhere
CSS thinks in rectangles.
Everything in CSS has a box around it.
Everything on the screen in your browser — even if it shows up as a circle, triangle, or squiggle — has a dedicated rectangle of space when browser figures out where to put it on the screen.
The Illustrated Box Model
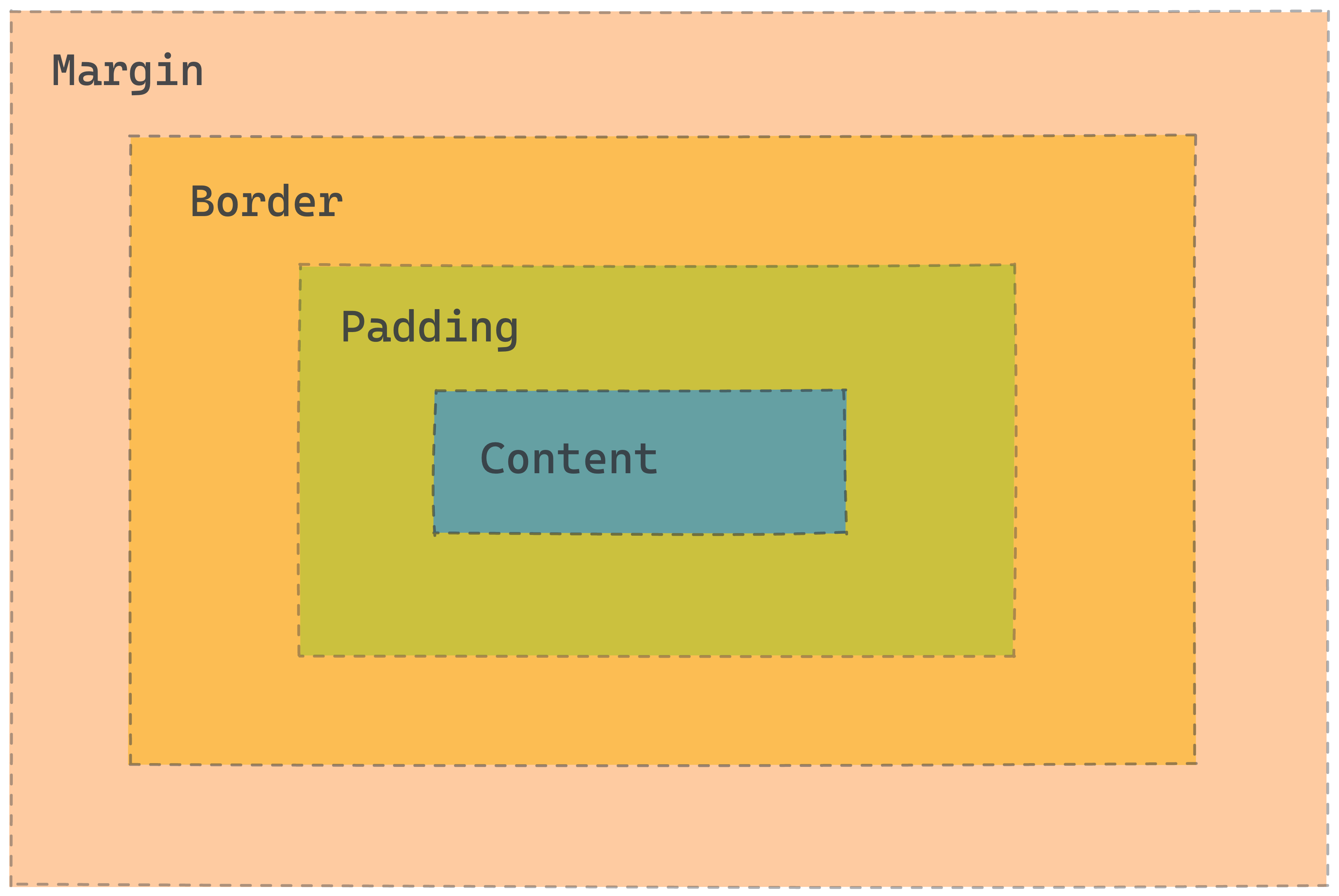
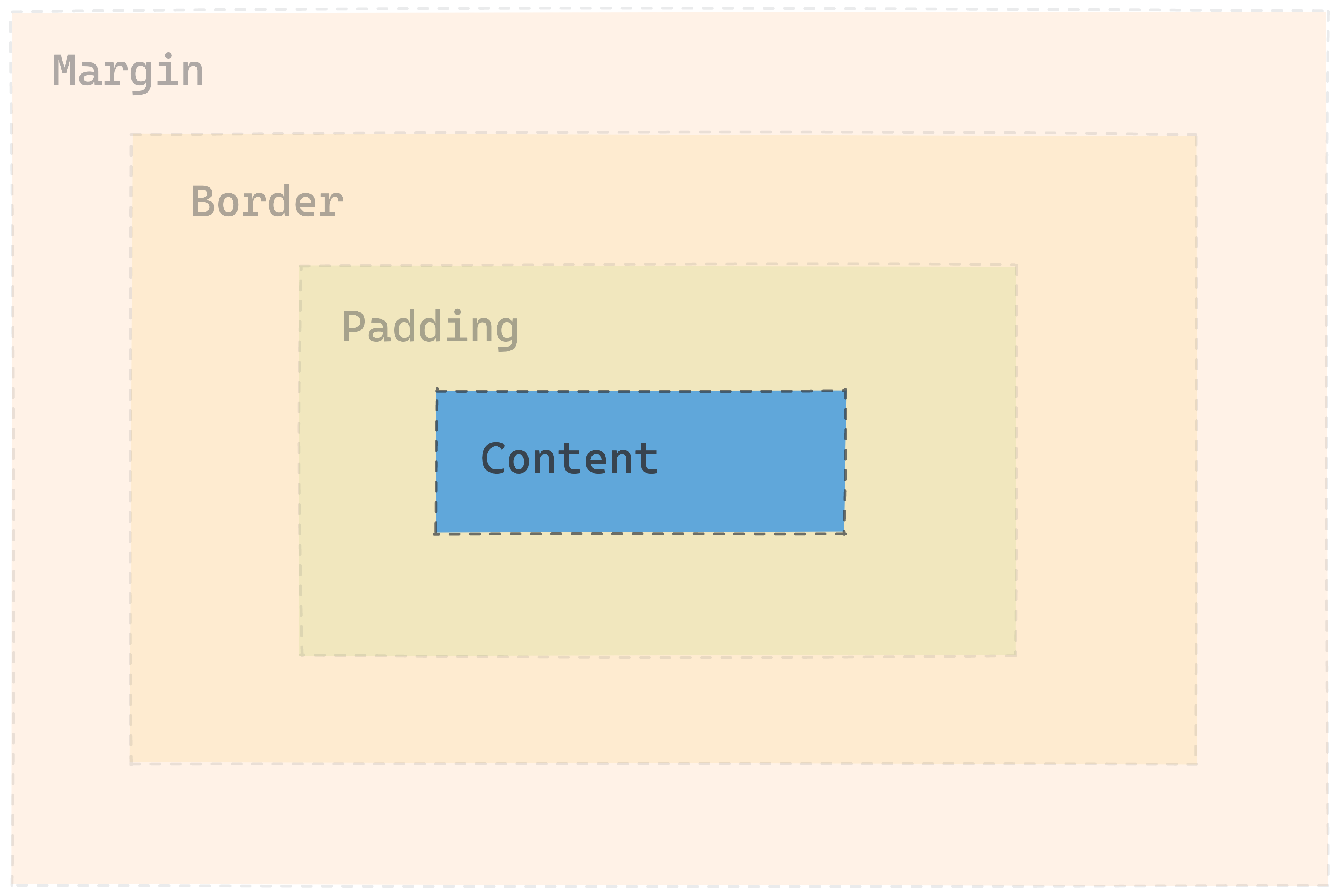
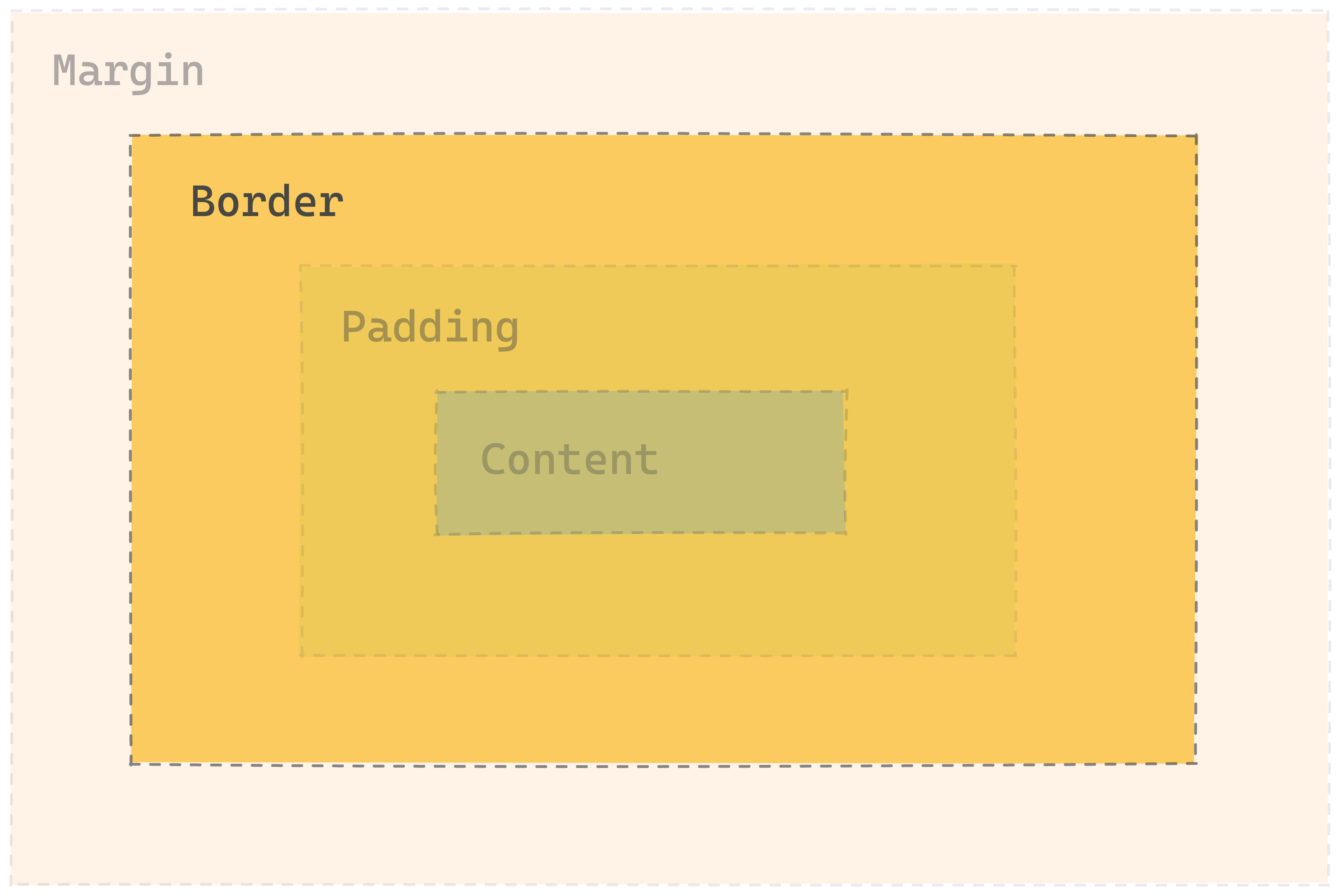
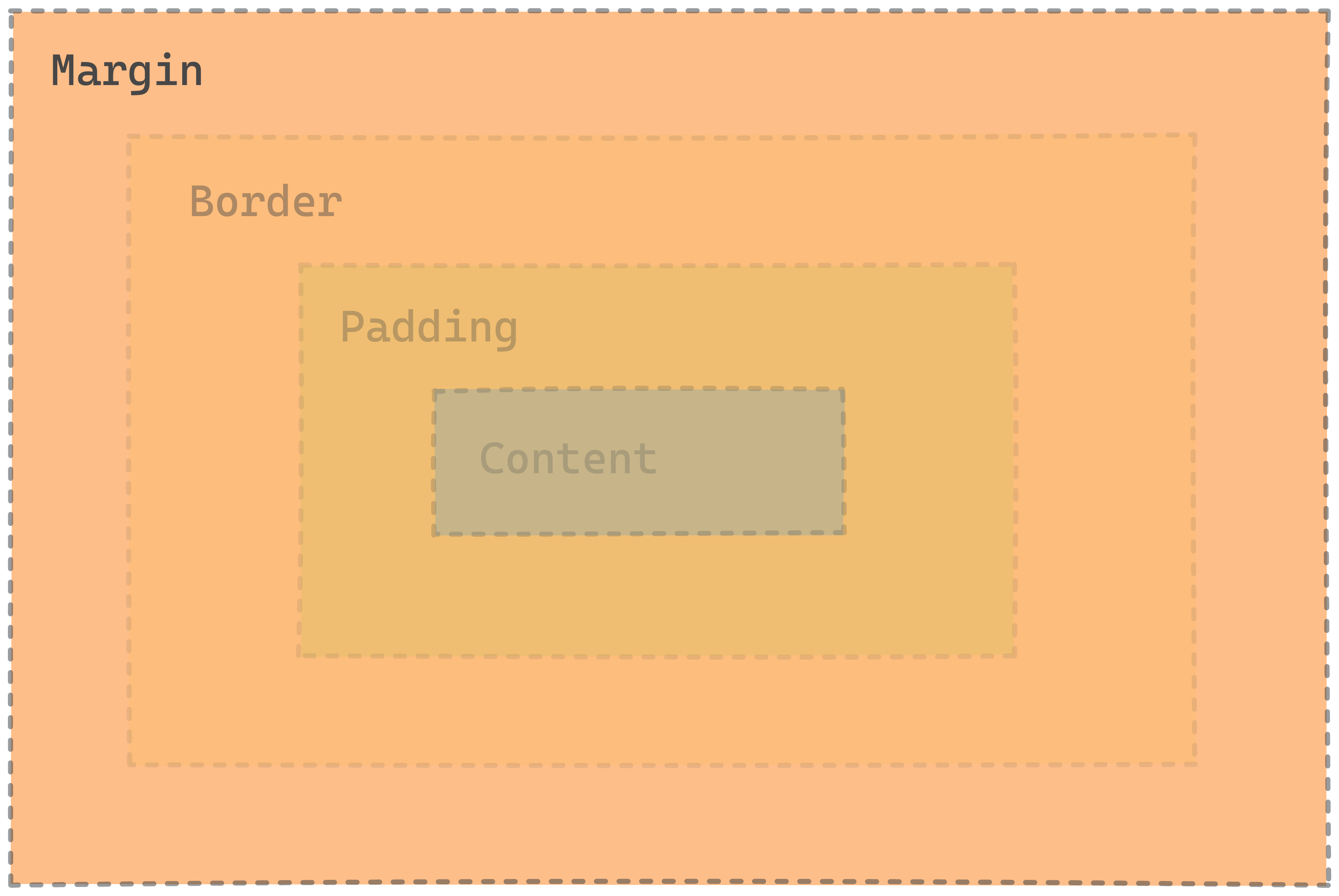
Below is an illustration of the Box Model. Each element has margin, border, padding, and content.
If you know the Box Model, you can use CSS to control how much space the browser puts between the rectangles. It’s a key set of tools for you to use in making a page look good.
From the inside, going outwards:
- Content is what’s inside an element.
- Padding is the space between the element and the border.
- Border is a line around the element that can have some width.
- Margin is the space between elements.
These properties apply to the top, right, bottom, and left of the element.

Box Model in the DevTools
Before you dive deeper into the box model, here’s a quick tutorial on how to view the box model in the DevTools.
📽️ Video: Viewing the Box Model in the DevTools
Content
Content is what’s inside the element.
It doesn’t have a single CSS property that sets how big it is. Instead, it’s the sum of the sizes of all the stuff inside.
For some elements, you can set the width and height properties to control the dimensions, but this doesn’t always work.

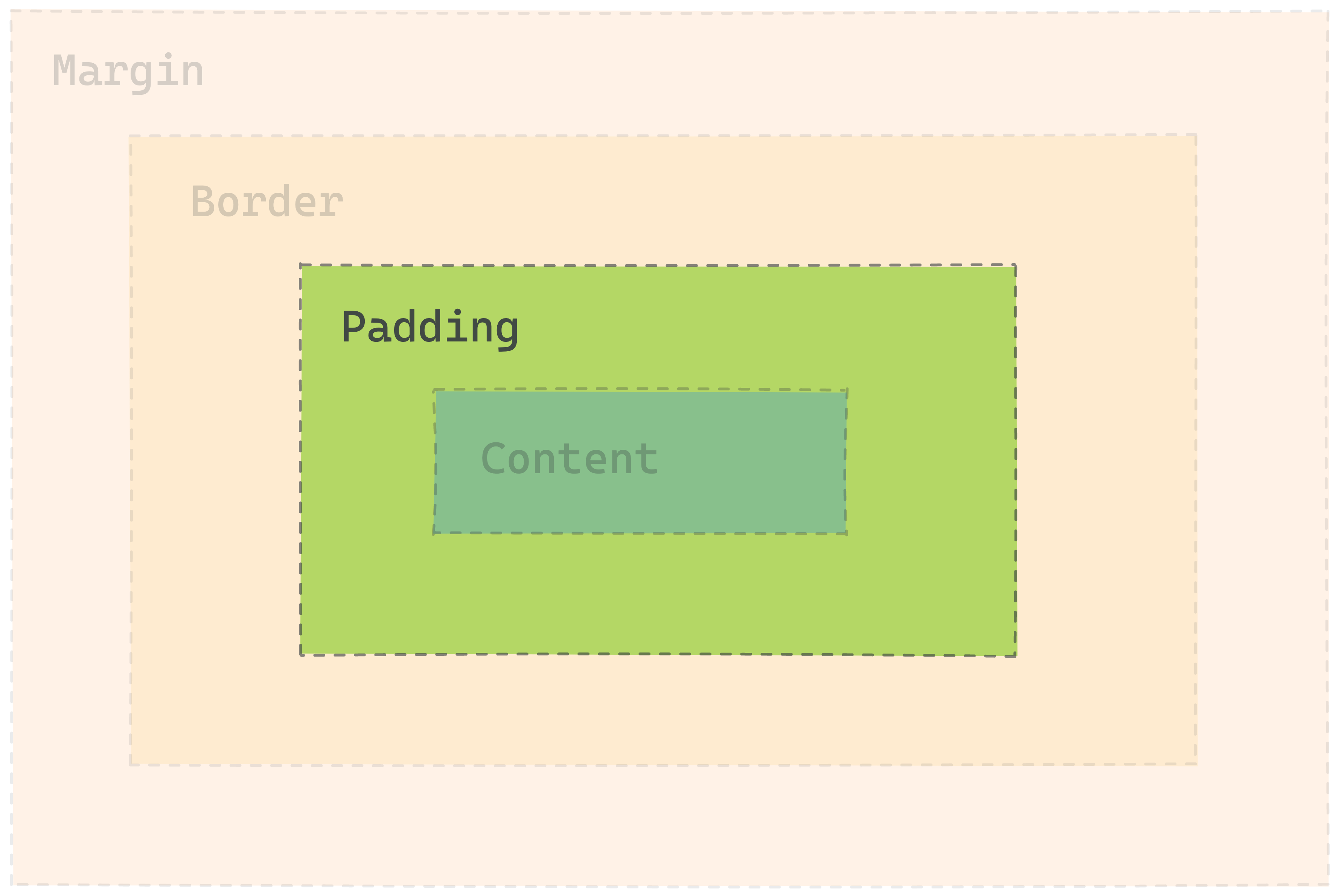
Padding
Padding is the space between an element and its border.
It’s controlled by the padding properties:
padding-toppadding-rightpadding-bottompadding-left
You can set any of the properties on their own, or set them all at once with padding.
Check out the MDN docs on padding for an interactive example and more information.

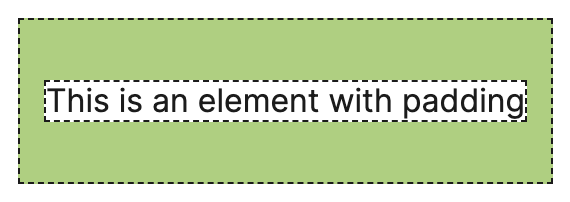
padding example
The padding shorthand sets the top, right, bottom, and left in one line.
/* top | right | bottom | left */
padding: 30px 12px 30px 12px;

Further Exploration: CSS direction shorthands
These are all equivalent:
/* top | right | bottom | left */
padding: 30px 12px 30px 12px;
/* top | right and left | bottom */
padding: 30px 12px 30px;
/* top and bottom | right and left */
padding: 30px 12px;
If you leave out some of the 4 values, they get ‘filled in’ by the earlier value along the same axis.
If you use just 1 value, it applies to all 4 sides, so padding: 1px is the same as padding: 1px 1px 1px 1px.
The same shorthand works for the border and margin properties too.
Border
Border is a line around an element, with a width, color, and style. It’s controlled by a set of border properties.
border-widthborder-colorborder-style
These can each be set for the whole element, or for the top, right, bottom, or left, like border-top-color or border-bottom-style.

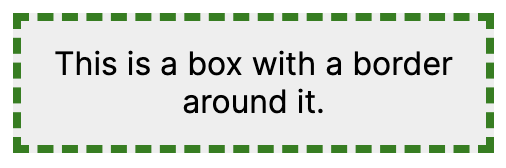
border example
The border shorthand sets the width, style, and color for all 4 sides.
/* width | style | color */
border: 4px dashed green;

See the MDN docs on border for more information.
Margin
Margin is the space between one element’s border and another element. It’s controlled by a set of margin properties.
margin-topmargin-rightmargin-bottommargin-left
Like the other box model properties, margin is a shorthand for setting all of the properties at once.

margin examples
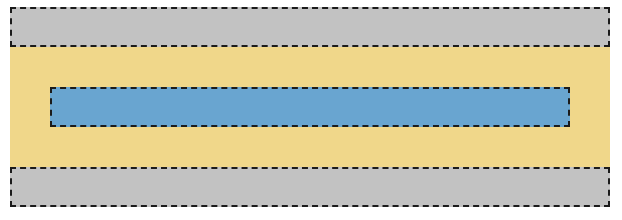
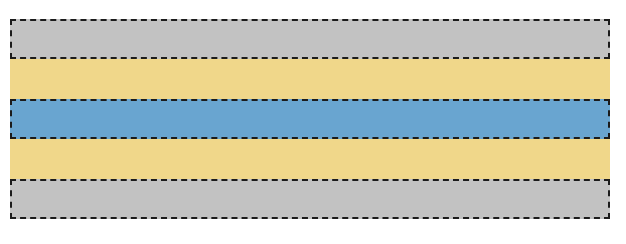
margin is shown in yellow. It’s applied to the blue element.
margin: 20px;
20 pixels of margin on all sides.

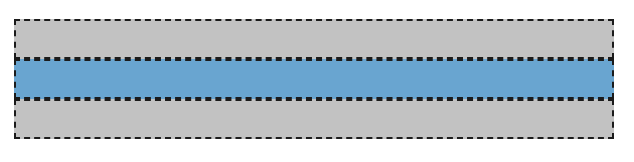
margin: 20px 0;
20 pixels of top and bottom margin, 0 left and right margin.

margin: 0;
0 margin on the top, bottom, left, and right.

Practice: Box Model
Further Reading: Box Model
Further Reading: The Box Model
There's a lot more to learn about the box model! These resources explain some of the topics we’ve skipped over here, like:
- box-sizing
- margin collapse
display: inline-block- ‘inner’ and ‘outer’ display
Resources
- MDN’s page on the box model explains the components of the box model in more detail.
- Shay Howe’s tutorial on HTML and CSS is another useful explanation of how the Box Model works.
- Colt Steele’s video on the Box Model is great if you enjoy video content
Further Reading: Box model for inline elements
The box model is different for inline elements
One thing that can be pretty confusing: the box model is true for most elements, but... some elements don’t actually work that way!
Elements like <a>, <span>, <strong>, and <em> are inline elements. They don’t go onto a whole new line like a <p> or a <div>. Inline elements get a slightly different version of the box model than block elements.
Here are the differences for inline boxes (from MDN):
- The box will not break onto a new line.
- The
widthandheightproperties will not apply. - Vertical padding, margins, and borders will apply but will not cause other inline boxes to move away from the box.
Horizontal padding, margins, and borders will apply and will cause other inline boxes to move away from the box.
MDN’s page on the Box Model explains more about block and inline boxes.